一線|今年首批300億儲蓄國債發售未現瘋搶
482025-07-04 22:54:37
網站設計已成為企業品牌展示和營銷的重要手段,在互聯網時代。還可以增加品牌感染力和美感度,不僅可以提升用戶留存率,而網站設計中的圖片和背景色彩搭配。提升用戶留存率,本文將從網站設計中的圖片和背景色彩搭配出發,介紹如何優化視覺體驗。

了解品牌定位與用戶需求
確定網站整體的視覺風格和配色方案、首先需要了解品牌定位與目標用戶需求、在進行網站設計時。可以使用明亮鮮豔的配色方案,如果品牌定位是年輕時尚的群體;則可以使用低調的灰色係或淺色係的配色方案,如果是高端大氣的品牌定位。
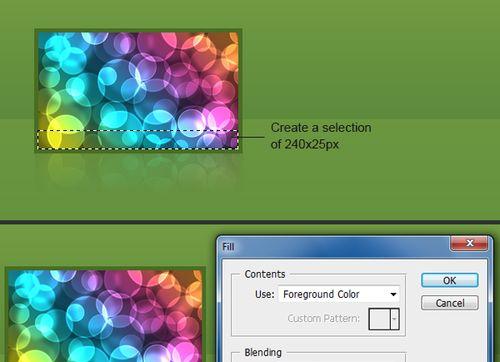
選擇優質的圖片素材
選擇高質量的圖片素材是非常重要的、在進行網站設計時。還可以讓用戶更加信任品牌,一些高清,有質感的圖片,不僅可以提升用戶的審美感受。需要注意圖片與品牌定位之間的匹配度,以及圖片風格與網站整體視覺風格的一致性,同時。

注意圖片與背景顏色搭配
讓整個頁麵更加協調、選擇合適的背景顏色可以讓圖片更加突出,在網站設計中。會增加頁麵的美感度和品牌辨識度,如果使用對比明顯的顏色搭配。但是需要注意顏色搭配是否過於突兀和造成視覺疲勞。
使用漸變色背景
還可以讓頁麵更加立體和生動,漸變色背景不僅可以增加頁麵美感度和藝術感。需要注意與網站整體風格和品牌形象是否相符、並且保持顏色漸變的漸進自然、在使用漸變色背景時。
避免過多花哨裝飾
降低用戶體驗、一些過多花哨的裝飾可能會對用戶造成幹擾。需要注意其大小、並且避免過多冗餘元素、在使用裝飾元素時、位置和顏色搭配是否合理。

使用負空間增加美感度
也能夠突出重點信息和圖片、適當使用負空間可以讓頁麵更加簡潔大氣和清新舒適。需要注意其大小,位置和與其他元素之間的空隙是否合理、在使用負空間時。
保持頁麵整潔明了
需要注意頁麵排版和布局是否整潔明了,在進行網站設計時。過多複雜的元素和繁雜的頁麵結構會讓用戶感到迷失和困惑。並且盡量減少無用元素和信息,需要保持簡單明了的風格、在進行頁麵設計時。
考慮響應式設計
越來越多的用戶使用手機和平板電腦瀏覽網頁、在當前移動互聯網時代。以便適應不同屏幕尺寸和設備平台、提升用戶體驗和留存率、在進行網站設計時需要考慮響應式設計。
我們可以發現,在進行網站設計時,圖片和背景色彩搭配是非常重要的環節,通過以上8點內容的詳細介紹。使用負空間增加美感度,可以有效提升用戶留存率和品牌感染力,保持頁麵整潔明了以及考慮響應式設計等方麵進行優化、通過了解品牌定位和用戶需求,避免過多花哨裝飾,注意圖片與背景顏色搭配,選擇優質的圖片素材,使用漸變色背景。